android spinner example - string array xml
res/values/strings.xml
<resources>
<string name="app_name">KotlinSpinnerExample</string>
<string-array name="country_arrays">
<item>India</item>
<item>United States</item>
<item>Indonesia</item>
<item>France</item>
<item>China</item>
<item>Japan</item>
<item>New Zealand</item>
<item>Other</item>
</string-array>
</resources>
<string name="app_name">KotlinSpinnerExample</string>
<string-array name="country_arrays">
<item>India</item>
<item>United States</item>
<item>Indonesia</item>
<item>France</item>
<item>China</item>
<item>Japan</item>
<item>New Zealand</item>
<item>Other</item>
</string-array>
</resources>
Populate the Spinner with string array choices
With an array such as mentioned above, you can use below code in your Activity or Fragment to set spinner with the string array using an ArrayAdapter instance:
package com.example.kotlinspinnerexample
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSimpleSpinner()
}
fun setSimpleSpinner() {
// Create an ArrayAdapter using the string array (country_arrays) and a default spinner layout
ArrayAdapter.createFromResource(
this,
R.array.country_arrays,
android.R.layout.simple_spinner_item
).also { adapter ->
// Specify the layout to use when the list of choices appears
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
// Apply the adapter to the spinner
spinner.adapter = adapter
}
spinner.setOnItemSelectedListener(object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>?, p1: View?, pos: Int, p3: Long) {
Toast.makeText(this@MainActivity, "" + parent?.getItemAtPosition(pos).toString(), Toast.LENGTH_SHORT).show()
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
})
}
}
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.AdapterView
import android.widget.ArrayAdapter
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setSimpleSpinner()
}
fun setSimpleSpinner() {
// Create an ArrayAdapter using the string array (country_arrays) and a default spinner layout
ArrayAdapter.createFromResource(
this,
R.array.country_arrays,
android.R.layout.simple_spinner_item
).also { adapter ->
// Specify the layout to use when the list of choices appears
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item)
// Apply the adapter to the spinner
spinner.adapter = adapter
}
spinner.setOnItemSelectedListener(object : AdapterView.OnItemSelectedListener {
override fun onItemSelected(parent: AdapterView<*>?, p1: View?, pos: Int, p3: Long) {
Toast.makeText(this@MainActivity, "" + parent?.getItemAtPosition(pos).toString(), Toast.LENGTH_SHORT).show()
}
override fun onNothingSelected(p0: AdapterView<*>?) {
}
})
}
}
Here, I have put the spinner inside the ConstraintLayout and guildeline is on both sides. ConstraintLayout has white background and wraps AppCompatSpinner. So I can highlight the spinner according to background (background is grey here).
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#f3f3f3">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="16dp" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/tv_selected_item"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="Select Country from below spinner"
android:textColorHint="#000000"
app:layout_constraintEnd_toEndOf="@id/guidelineEnd"
app:layout_constraintStart_toStartOf="@id/guidelineStart"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.textview.MaterialTextView>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#ffffff"
android:padding="5dp"
app:layout_constraintEnd_toEndOf="@id/guidelineEnd"
app:layout_constraintStart_toStartOf="@+id/guidelineStart"
app:layout_constraintTop_toBottomOf="@id/tv_selected_item">
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="#f3f3f3">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guidelineEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="16dp" />
<com.google.android.material.textview.MaterialTextView
android:id="@+id/tv_selected_item"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="Select Country from below spinner"
android:textColorHint="#000000"
app:layout_constraintEnd_toEndOf="@id/guidelineEnd"
app:layout_constraintStart_toStartOf="@id/guidelineStart"
app:layout_constraintTop_toTopOf="parent">
</com.google.android.material.textview.MaterialTextView>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_spinner"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#ffffff"
android:padding="5dp"
app:layout_constraintEnd_toEndOf="@id/guidelineEnd"
app:layout_constraintStart_toStartOf="@+id/guidelineStart"
app:layout_constraintTop_toBottomOf="@id/tv_selected_item">
<androidx.appcompat.widget.AppCompatSpinner
android:id="@+id/spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
 |
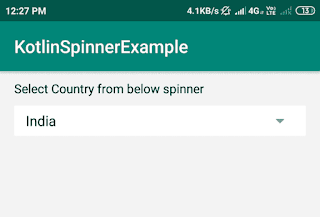
| android kotlin - Spinner example |
 |
| Populate the Spinner with country string array |
how to set value in spinner dynamically in android
var country_list = arrayListOf<String>()
country_list.add("India")
country_list.add("United States")
country_list.add("Indonesia")
country_list.add("France")
country_list.add("China")
country_list.add("Japan")
country_list.add("New Zealand")
country_list.add("Other")
val adapter = ArrayAdapter(
this, // Context
android.R.layout.simple_spinner_dropdown_item, // Layout
country_list // ArrayList
)
spinner.adapter = adapter
country_list.add("India")
country_list.add("United States")
country_list.add("Indonesia")
country_list.add("France")
country_list.add("China")
country_list.add("Japan")
country_list.add("New Zealand")
country_list.add("Other")
val adapter = ArrayAdapter(
this, // Context
android.R.layout.simple_spinner_dropdown_item, // Layout
country_list // ArrayList
)
spinner.adapter = adapter







No comments:
Post a Comment