Change Shape Solid Color Programmatically in Android Kotlin.
In the shape drawable xml-file you can set custom solid color with the attribute <solid android:color="@android:color/holo_purple" /> but to change the shape drawable solid color in runtime/dynamically. There is need to Change solid color of the shape drawable in android programmatically, you can edit Solid Color of a shape drawable xml-file in Android programmatically using GradientDrawable.setColor(int) method which change tint of solid color of shape drawable.
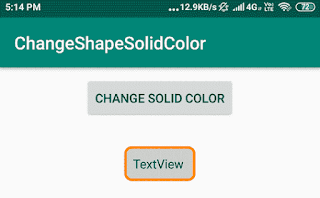
Here, TextView is set with shape drawable background. This example changes android TextView background - shape drawable solid color to grey from purple color.
activity_main.xml
res/drawable/rounded_corners
MainActivity.java
Android Code
In the shape drawable xml-file you can set custom solid color with the attribute <solid android:color="@android:color/holo_purple" /> but to change the shape drawable solid color in runtime/dynamically. There is need to Change solid color of the shape drawable in android programmatically, you can edit Solid Color of a shape drawable xml-file in Android programmatically using GradientDrawable.setColor(int) method which change tint of solid color of shape drawable.
Here, TextView is set with shape drawable background. This example changes android TextView background - shape drawable solid color to grey from purple color.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<Button
android:layout_marginTop="10dp"
android:id="@+id/button"
android:text="Change Solid Color"
android:layout_width="wrap_content"
android:layout_marginBottom="30dp"
android:layout_height="wrap_content" />
<TextView
android:layout_below="@+id/button"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView "
android:padding="10dp"
android:textColor="@android:color/black"
android:background="@drawable/rounded_border"
/>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
tools:context=".MainActivity">
<Button
android:layout_marginTop="10dp"
android:id="@+id/button"
android:text="Change Solid Color"
android:layout_width="wrap_content"
android:layout_marginBottom="30dp"
android:layout_height="wrap_content" />
<TextView
android:layout_below="@+id/button"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView "
android:padding="10dp"
android:textColor="@android:color/black"
android:background="@drawable/rounded_border"
/>
</RelativeLayout>
res/drawable/rounded_corners
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/holo_purple" />
<stroke
android:width="3dp"
android:color="@android:color/holo_orange_dark" />
<corners android:radius="7dp" />
</shape>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="@android:color/holo_purple" />
<stroke
android:width="3dp"
android:color="@android:color/holo_orange_dark" />
<corners android:radius="7dp" />
</shape>
MainActivity.java
Kotlin Code
package com.example.changeshapesolidcolor
import android.graphics.Color
import android.graphics.drawable.GradientDrawable
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button.setOnClickListener {
//change the shape solid color in xml programmatically Kotlin
val gradientDrawable = (textView.getBackground() as GradientDrawable).mutate()
(gradientDrawable as GradientDrawable).setColor(Color.LTGRAY)
}
}
}
import android.graphics.Color
import android.graphics.drawable.GradientDrawable
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
button.setOnClickListener {
//change the shape solid color in xml programmatically Kotlin
val gradientDrawable = (textView.getBackground() as GradientDrawable).mutate()
(gradientDrawable as GradientDrawable).setColor(Color.LTGRAY)
}
}
}
Android Code
package com.example.changeshapesolidcolor;
import android.content.res.Resources;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.GradientDrawable;
import android.support.graphics.drawable.VectorDrawableCompat;
import android.support.v4.graphics.drawable.DrawableCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//change the shape solid color programmatically in Android GradientDrawable gradientDrawable= ((GradientDrawable) textView.getBackground()).mutate();
((GradientDrawable)gradientDrawable ).setColor(Color.LTGRAY);
}
});
}
}
import android.content.res.Resources;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.GradientDrawable;
import android.support.graphics.drawable.VectorDrawableCompat;
import android.support.v4.graphics.drawable.DrawableCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
Button button;
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView=findViewById(R.id.textView);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//change the shape solid color programmatically in Android GradientDrawable gradientDrawable= ((GradientDrawable) textView.getBackground()).mutate();
((GradientDrawable)gradientDrawable ).setColor(Color.LTGRAY);
}
});
}
}
 |
| Default Color of the Shape Drawable Solid Color is holo_purple color before button click |
 |
| Android Text view background Shape Drawable Solid Color Changed to Gray Color on button click |
More on GradientDrawable.setColor(int) method
setColor method added Added in API level 1
public void setColor (int argb)
Use: Changes this drawable to use a single color instead of a gradient.
Note: changing color will affect all instances of a drawable loaded from a resource. It is recommended to invoke mutate() before changing the color.





No comments:
Post a Comment