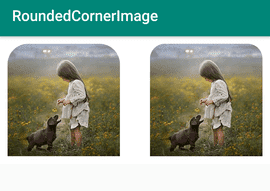
Android UI: creating imageview with rounded top corners in android
Android cardview only top corner radius works on APIs >= Android 5.0 API. Find these two reference links:
CardView
Android CardView corner radius not applying in Kitkat
frame.xml
activity_main.xml
build.gradle (Module:app)
MainActivity.java
Android cardview only top corner radius works on APIs >= Android 5.0 API. Find these two reference links:
CardView
Android CardView corner radius not applying in Kitkat
frame.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="-25dp"
android:left="-25dp"
android:right="-25dp"
android:top="-25dp">
<shape android:shape="rectangle">
<stroke
android:width="25dp"
android:color="#ffffff" />
<corners android:topRightRadius="40dp"
android:topLeftRadius="40dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"/>
</shape>
</item>
</layer-list>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="-25dp"
android:left="-25dp"
android:right="-25dp"
android:top="-25dp">
<shape android:shape="rectangle">
<stroke
android:width="25dp"
android:color="#ffffff" />
<corners android:topRightRadius="40dp"
android:topLeftRadius="40dp"
android:bottomLeftRadius="0dp"
android:bottomRightRadius="0dp"/>
</shape>
</item>
</layer-list>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal"
android:background="#ffffff"
tools:context=".MainActivity">
<ImageView
android:layout_gravity="left"
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@drawable/frame"
android:scaleType="fitXY"
android:adjustViewBounds="true"
android:background="@drawable/image1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<android.support.v7.widget.CardView
android:id="@+id/card_view"
app:cardCornerRadius="20dp"
android:background="@color/colorPrimary"
app:cardElevation="0dp"
android:layout_marginLeft="10dp"
android:layout_gravity="right"
android:layout_alignParentRight="true"
android:layout_marginBottom="-20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="150dp"
android:layout_height="170dp"
android:scaleType="fitXY"
android:adjustViewBounds="true"
android:src="@drawable/image1"
android:paddingBottom="20dp"/>
</android.support.v7.widget.CardView>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:orientation="horizontal"
android:background="#ffffff"
tools:context=".MainActivity">
<ImageView
android:layout_gravity="left"
android:layout_width="150dp"
android:layout_height="150dp"
android:src="@drawable/frame"
android:scaleType="fitXY"
android:adjustViewBounds="true"
android:background="@drawable/image1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<android.support.v7.widget.CardView
android:id="@+id/card_view"
app:cardCornerRadius="20dp"
android:background="@color/colorPrimary"
app:cardElevation="0dp"
android:layout_marginLeft="10dp"
android:layout_gravity="right"
android:layout_alignParentRight="true"
android:layout_marginBottom="-20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="150dp"
android:layout_height="170dp"
android:scaleType="fitXY"
android:adjustViewBounds="true"
android:src="@drawable/image1"
android:paddingBottom="20dp"/>
</android.support.v7.widget.CardView>
</RelativeLayout>
build.gradle (Module:app)
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.espl.roundedcornerimage"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:design:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.example.espl.roundedcornerimage"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:design:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
}
MainActivity.java
package com.example.espl.roundedcornerimage;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}






Thank you so much!
ReplyDeleteYou are welcome :)
Delete